It’s been an exciting few weeks here at our company, as our team of engineers and developers have been working hard on some new and innovative ways to improve website performance.
Our goal is always to ensure that our clients’ websites are running as smoothly and efficiently as possible, so we have long-standing internal working groups that focus on key areas such as site speed, core web vitals, and more.
We’re confident that the work we’ve done will help make a big difference for our clients’ websites – stay tuned for more updates in the near future!
What is website performance; and why does it matter?
In a world where we’re increasingly reliant on the internet, website performance has become more important than ever. Google has even gone so far as to make website performance a key ranking factor, meaning that faster sites are more likely to appear at the top of search results. And if you’ve been around the marketing world for any length of time, you won’t have been able to steer too far away from Google’s Core Web Vitals.
Website performance can be described in a nutshell as how quickly a website loads and how well it responds to user interactions. This is important for both businesses and end-users alike. People want a fast, responsive website that provides a good experience, while businesses want to keep their site visible and available to potential customers. A great user experience is not just about a great UI or intuitive UX – site speed is a huge factor in the visitors’ perception of your brand and digital estate.
Even a relatively small speed increase can make a huge difference to your visitor’s perceptions of your site and more importantly, your rate of conversion. For instance, even just a 0.1 second improvement in mobile site speed increases conversion rates by 8.4% on retail sites, and 10.1% for travel sites. When we start examining the other end of the scale and consider what a slow website means in statistical terms, a site that loads in 5 seconds has a 3 times lower rate of conversion compared to a site that loads in 1 second.
There are a number of factors that contribute to website performance, including the size of the site, the use of images and other media, and the code used to build the site. By making sure that website performance is a priority, we can make sure that a website is visible to potential customers and offers a great user experience.
What we’ve been working on to improve website performance
Over the past few months, we’ve been working hard to improve the performance of several websites, including our own core development framework.
A few of the biggest challenges have been JavaScript, third party scripts like CRMs and analytics, image and media optimisation, and playing around with the way Google calculates its Core Web Vitals results. Despite already producing lightning-fast sites, Google is a tough nut to crack when it comes to deciding the results of their testing tools and, ultimately, their rankings!
We’ve been experimenting and developing with code, aiming to help sites run more efficiently. In particular, we’ve played around with different ways to defer JavaScript that’s not essential to initial page load.
We’ve also been investigating heavily in our own framework and how it creates Gutenberg blocks in WordPress, to see if we can provide a more lightweight and performant codebase.
Some of the results we’ve managed to see so far
All of these efforts are ultimately paying off. There’s something incredibly satisfying for the team to see huge jumps in performance metrics. For weeks we’d struggled to see anything beyond incremental results, but now we are seeing our combined efforts add up to significant improvements in website performance, it’s making the hard work very worthwhile!
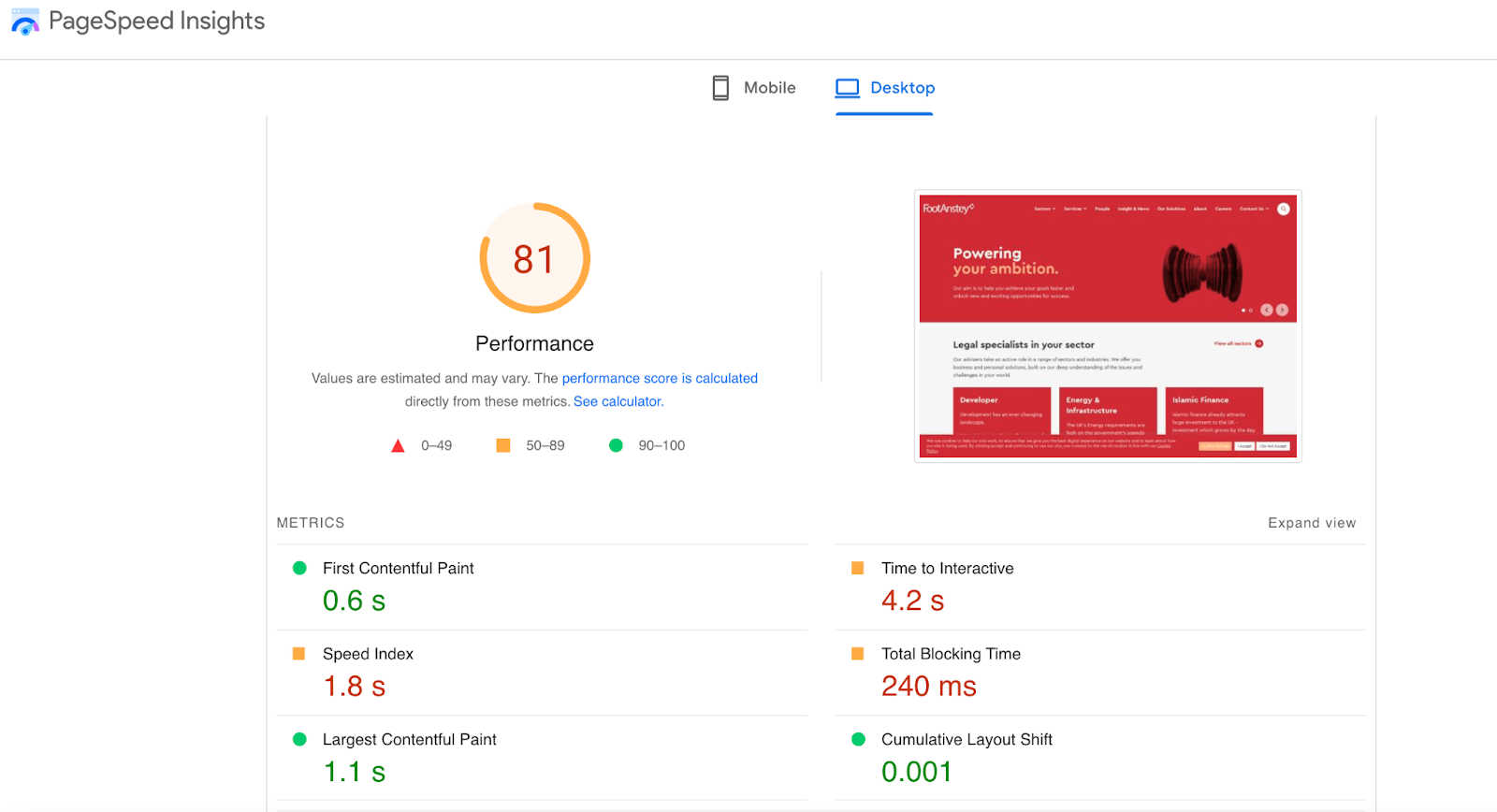
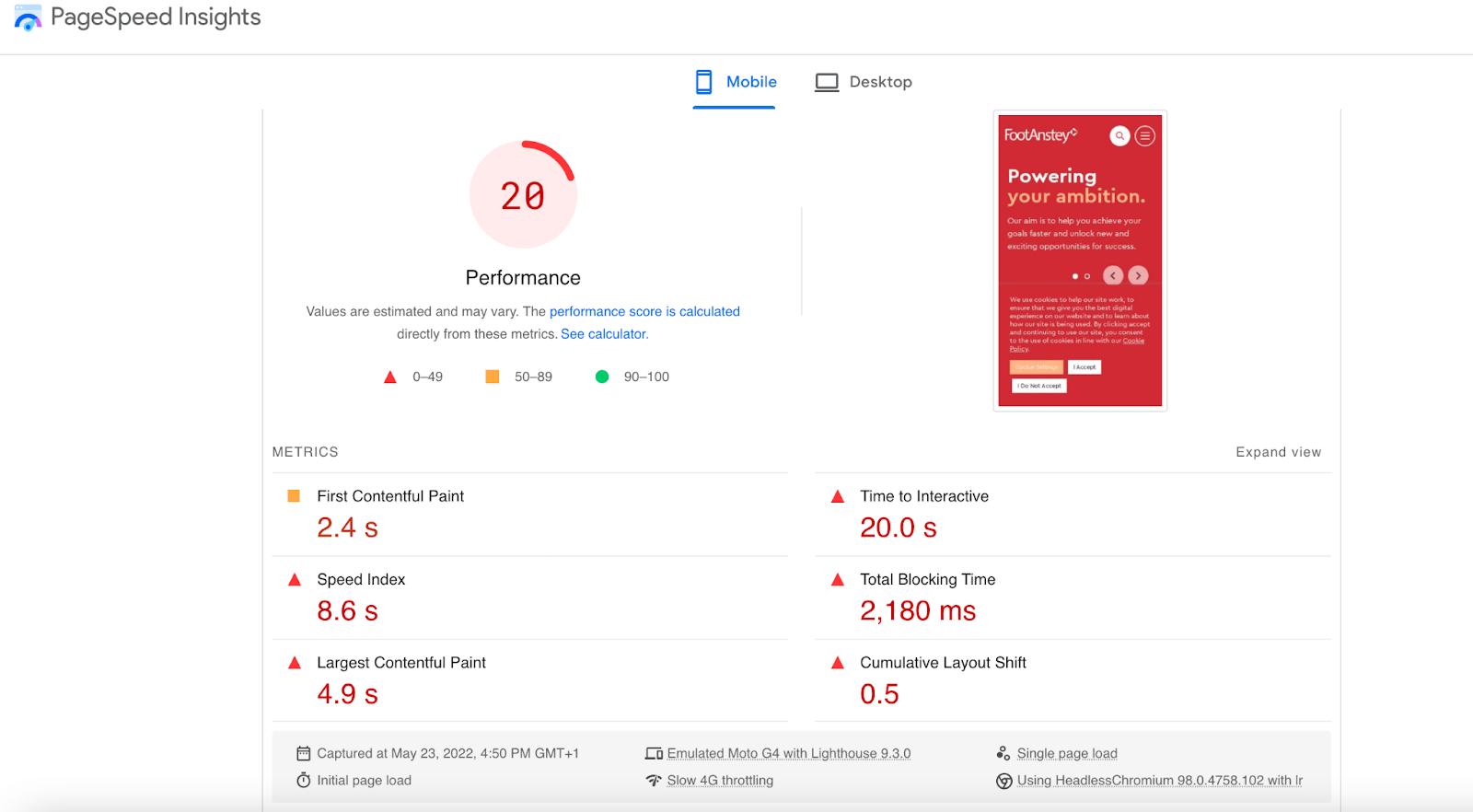
Let’s take one particular example – a website that we’ve managed to take from 81 on desktop and 20 on mobile in Google Pagespeed Insights…


…to a whopping 100 on desktop and 95 on mobile!


By far the most impressive thing here is the sheer complexity of the website in question. It has a lot of content, a very flexible editing structure in WordPress, and yet these performance stats are almost unreal.
And this is not the only place we’re seeing these results. Having now introduced our findings into our own development framework, every new site built by our team will benefit from these performance increases!
In summary, there is no single solution to achieving top level site performance. It requires the combination of many different facets of optimisation across your entire production workflow, in-tandem with enterprise level hosting and infrastructure technologies.
Some quick ways to improve your own website performance
Okay, we understand not everyone can go as hardcore with frameworks, codebase and deferring unnecessary resources. Fortunately, there are a few simple, achievable steps that non-developers can take to improve website performance.
- Plugins – using lots of WordPress plugins can often be the cause of slow load times, especially if they are interacting with the database. Consider what you’re using, whether they’re needed, and be sure to remove any plugins that you’re not using. To be extra sure, you can even do a quick Google search to find out if they’re known for causing websites to slow down.
- Images – these can also be major culprits when it comes to slow loading times, so try to optimise them before uploading. Image quality is still important, nobody wants a pixelated bunch of images to represent their brand, but reduce them down as much as you can. This is especially relevant with high DPI/Retina quality images. These sorts of images can often take much higher levels of compression, as they are often shown at 50% size to achieve high DPI/Retina quality. Also consider converting to next generation image formats like WebP, which are far more efficient compared to legacy file formats.
- Videos – most people don’t realise just how damaging videos can be to site speed, especially if they’re uploaded directly to your website. Always use third party services like YouTube, Vimeo or Wistia and embed these videos into your site. Videos are important for marketing material, but always make sure they’re uploaded the right way. The most efficient way to optimise this further is to ensure they don’t auto-play, and use the principle of placeholder images that when clicked, load the video player and media.
- Third party scripts – finally, take a look at your third party scripts. This is extra functionality coming from things such as social media, marketing platforms, analytics tools and so on. These scripts can add significant delays to how your site loads, so only use them if absolutely necessary. Just like your plugins, review and remove any you’re not using. Always consider where in the page these scripts load, and defer their loading if at-all possible to speed up initial page rendering.
- Enterprise-level hosting – you can develop the fastest site in the world, but all your hard work on optimisation will be in vain if you then host the site with a low quality hosting provider. There are many factors that go into selecting a great hosting partner, but specifically look out for: their activity in the WordPress space, reviews and levels of customer satisfaction, how quickly and how well they’re able to support you.
By following these simple tips, you can help ensure that your website loads quickly and efficiently.
More resources for better website performance
If you’d like to learn more about optimising your website, a great place to start is with your plugins. One of our team has written a really useful article on How and When to Use WordPress Plugins, alongside many other helpful articles in our WordPress Insights that we think you’ll find useful.
And if you’re looking to take advantage of the kinds of incredible performance gains that we’ve been achieving recently and would like us to take a look at your website architecture, be sure to get in touch and speak to one of our experts today.