A few weeks ago I was sat working hard on one of our customer’s websites when this frustrating issue hit me. I could not figure it out and, to make things worse, I couldn’t find the answer anywhere on trusty Google either!
The issue…
In WordPress when you create a permalink (the URL or slug for your new page or post) that’s the same as a current permalink, then it’ll automatically rename it by adding a number on the end.
For example, if I created a page like this one with exactly the same blog post title it would be: illustrateuk.staging.wpengine.com/permalink-issues-wordpress-2
Now that’s cool if I need help to realise that I’ve duplicated something and the content already exists on the website, or for SEO reasons I could do with naming the page something else. It’s not so useful when I can’t find the page that seems to have been duplicated!
So when this happened to me I ended up going through every single page on the website (yes, every single page) because I had no idea where I’d named the original page.
Eventually I found out what was happening… When you upload an image to the WordPress media library it automatically creates an ‘attachment page’ with a permalink that’s the same as the title of the image.
So if I upload a file called ‘Web Design Cardiff’ then I’ll automatically end up with an attachment page with this permalink: illustrateuk.staging.wpengine.com/web-design-cardiff
And guess what… You can’t just override it!
How to overwrite an image permalink in WordPress…
So to overwrite an image attachment page in WordPress you first need to find out what image is causing the problem. Visit the URL that has been duplicated, the one you actually want to use, and this should take you straight to the image attachment page and you should see the image.
Now, if you’re logged into the website, you should be able to hit ‘Edit Media’ in the admin bar along the top.

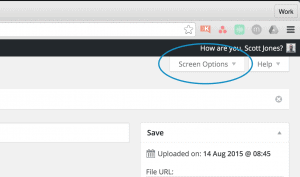
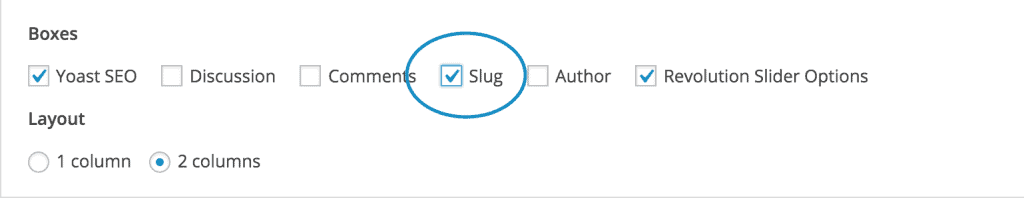
Once the edit page is opened the slug (or permalink) editor is hidden by default. So you’ll need to hit ‘screen options’ up on the top right of the page.

Then make sure ‘slug’ is selected.

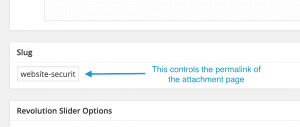
Once that’s done you’ll see a box appear at the bottom of the page and here you can edit the permalink that’ll be assigned to the attachment page. Be sure to update the page once you’ve done it.

And presto! You can now go back to the page you wanted to use that permalink on and it should work without automatically renaming it.
Just to note, this doesn’t always happen when uploading an image to WordPress. An image attachment page is only created when uploading something directly to the Media Library. When uploading something via an existing page, like hitting ‘Add Media’ on a post, then the post or page becomes the attachment page.
WordPress is pretty clever. Sometimes things just take a little figuring out, it’s all logical really.
Need more help?
If you’re still stuck with this, then not to worry. We’ve got an awesome team of WordPress developers and web design specialists here, so feel free to get in touch and we’ll see what we can do to help.