As Bob Dylan once said, “the times, they are a-changin”. I don’t think he was singing about the internet, but he could well have been given how often things are constantly shifting, both with how with the way developers build websites, and also with how users need to interact with them.
One of the many things we love about WordPress is that the team behind it are always thinking about how to make it better. Whether that be through security updates, new functionality, or clever integrations with other systems, WordPress is at the forefront of the cutting edge when it comes to Content Management Systems.
An exciting example of this comes in the form of the Gutenberg Editor. If you’ve used WordPress for content management, you’ll know that whilst the default text editor is pretty good, it does have some downfalls. This is where Gutenberg comes in.
Hailed as a “new and improved content editor which will bring much more quality in writing and editing through WordPress”, Gutenberg is looking sure to be an interesting development. Here’s what co-creator of WordPress, Matt Mullenweg, has to say about it:
“The editor will endeavor to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy for what today might take shortcodes, custom HTML, or “mystery meat” embed discovery.”
Unlike the basic content editor, Gutenberg works through dynamic blocks that do everything, from formatting text and inserting images, to more intuitive layout control. There’s even a button block editor which enables you to make buttons without any HTML knowledge, which is a great leap towards making WordPress even more useable for users with little to no development knowledge.
Exploring Gutenberg.
Gutenberg is currently in beta testing (scheduled for release sometime within the next 18 months) and therefore is strongly advised against being used on a live site until a stable release is confirmed. However, it’s already available as a plugin for anyone to play around with in the meantime, so I installed it on a test site and started playing! Here’s a few of the features I particularly liked…
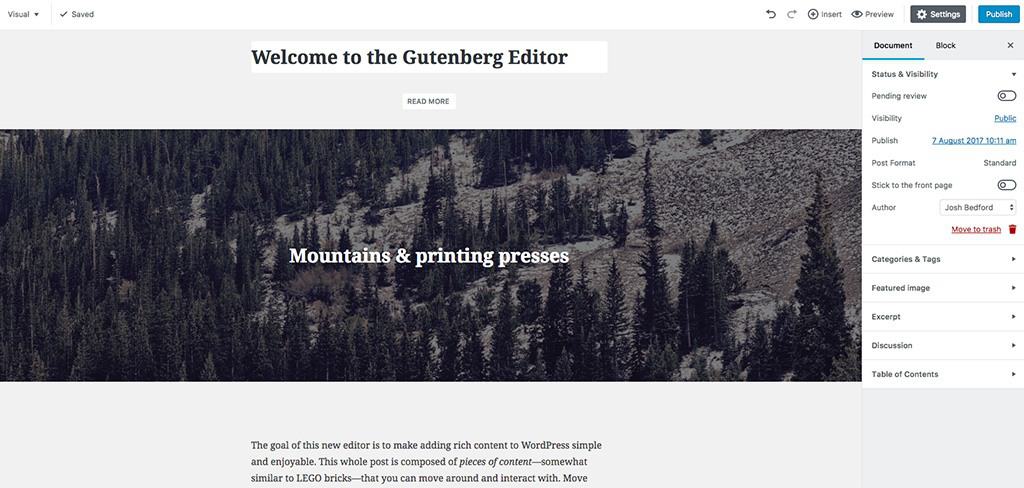
It’s sexy.
This is the first thing I noticed. Straight away when comparing to the default editor, Gutenberg looks like something users will want to interact with. It’s very similar in feel to the editing interface of medium, and I’ve no doubt that the simple layout will appeal to many bloggers and content writers. It also has a fair bit more writing space than people will be used to, so for people writing on laptops, Gutenberg is going to be a really nice change of pace. It really is focused on “writing first” and trying to provide a less distracting environment. This redesigned UI also adds to the intuitive nature of Gutenberg, meaning there’s very little ‘I wonder what this button does’ going on.
It works on a mobile.
Can you hear that? That’s a big collective sigh of relief from bloggers across the land.
The addition and editing of WordPress posts from mobile devices has been a criticism of many users for some time now. Gutenberg addresses this. If you need to insert a quick image or add a paragraph before publishing a post on the go, it looks like Gutenberg is going to make that very easy. Having tested this myself it already works surprisingly well out of the box, so this is bound to only get better as kinks are ironed out ahead of the official release. At Illustrate we always make sure our sites look awesome on mobile devices, but it’s great to know that the backend (i.e. where users can add and update content) will soon be much easier to use on the go as well!
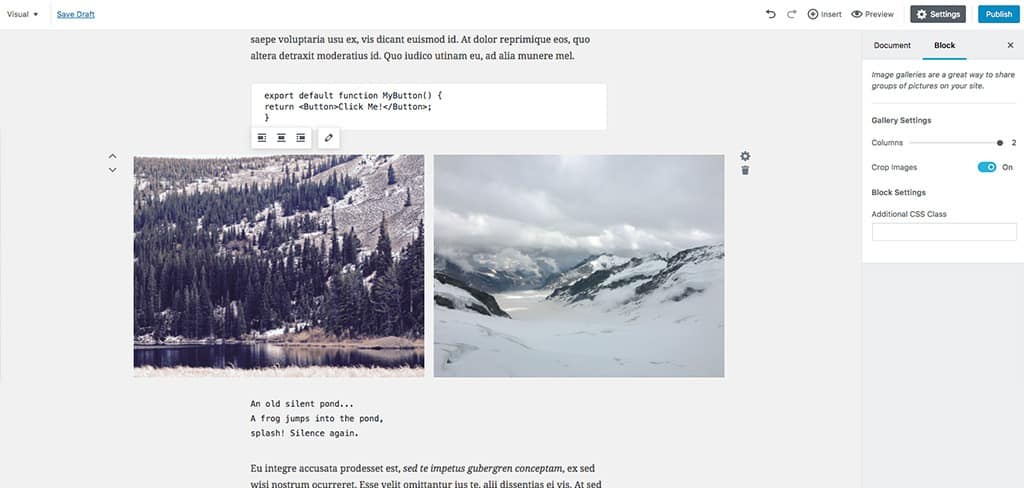
Column control.
If you don’t use a page builder, splitting post content into columns can be quite tricky and relies on you knowing some basic HTML. That’s not a problem for WordPress Specialists like us, but understandably, this can be an issue for end-users who want to have some fine tuning control over their content. I was really pleased to see that the Gutenberg Editor has added functionality for this, making difficult columns a thing of the past.
Tables.
Simple tables are much easier now, as you can insert them as blocks within the editor. Previously you had to either use a third party plugin or HTML code. Currently you can only add a 2×2 table with the insert option and you can’t style it without going into the text view, although eventually I assume you will be able to do all these things from the visual editor.
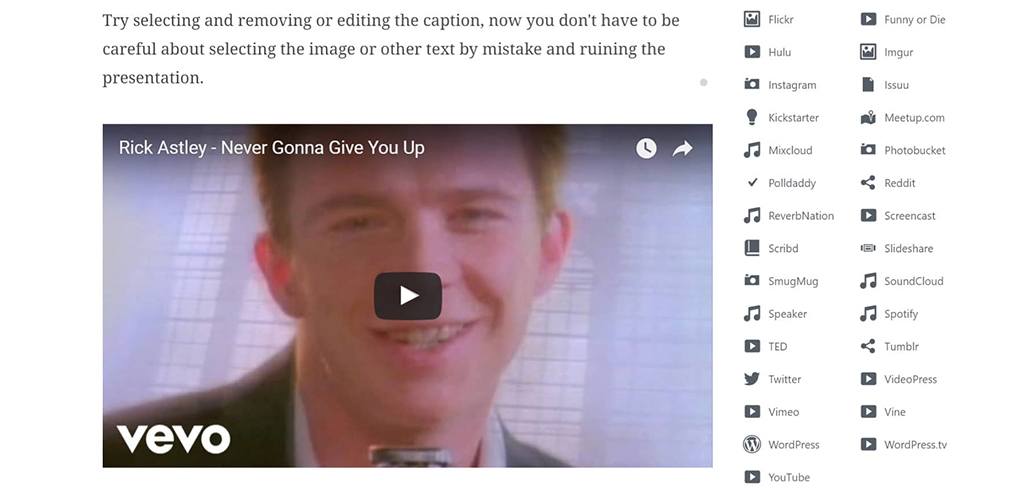
Embed options.
If you wanted more easily accessible embed options, you’re in luck. Gutenberg makes embedding media content super easy. Whether it be YouTube, SoundCloud, Flickr, Twitter, Reddit, and many more. While you could embed all of these before, many didn’t realise, because there was no mention of it in the visual editor. Combined with the new block experience and alignment options, embedding all sorts of content is now a whole lot easier.
In summary.
Understandably for a project still in development, there are a couple of kinks, but overall I was really impressed with the new WordPress Gutenberg Editor. It’s definitely something we at Illustrate are excited about for the future, and it gives us a new challenge to make sure we’re building sites with this in mind, ensuring we continue to give the best possible solutions for our clients. If you’re a developer or just an average joe with an interest in tinkering with the web, I’d encourage you to grab a copy of it from the WordPress repository and install it on a dev or staging site. Hopefully you’ll like it as much as I did!